使用 CSS 实现 word 中的图片文字环绕效果
都说写网页跟写 word 文档类似,那么 word 文档可以设置图片和文字的环绕方式,CSS 可以吗?
解决方法#
当然可以。假设有这样的 HTML 页面结构:
<article> 元素的语义是代表一篇文章,里边分别加载了一张图片和一段文字,默认图片和文字是上下排列的。如果想让图片靠左对齐,文字段落沿着图片的边界进行环绕,需要进行这些设置:
- 给 img 标签设置 float: left,让它浮动到左边,此时图片的边界是个矩形区域,文字会规整的进行环绕。
- 下边重点来了,给 img 标签设置一个 shape-outside 属性,它是用来自定义图片的边界的,可以使用 css 中的 circle()、 ellipse()、polygon() 或 path() 来绘制圆形、椭圆、多边形或路径边界,另外它还支持使用自定义图片,根据图片的有颜色的部分来确定边界。
那么这里我们就使用同样的图片来设置边界,使用 url() 加载相同的图片作为 shape-outside 属性值:
然后再设置一下边距和偏移,把图片调整到合适的位置:
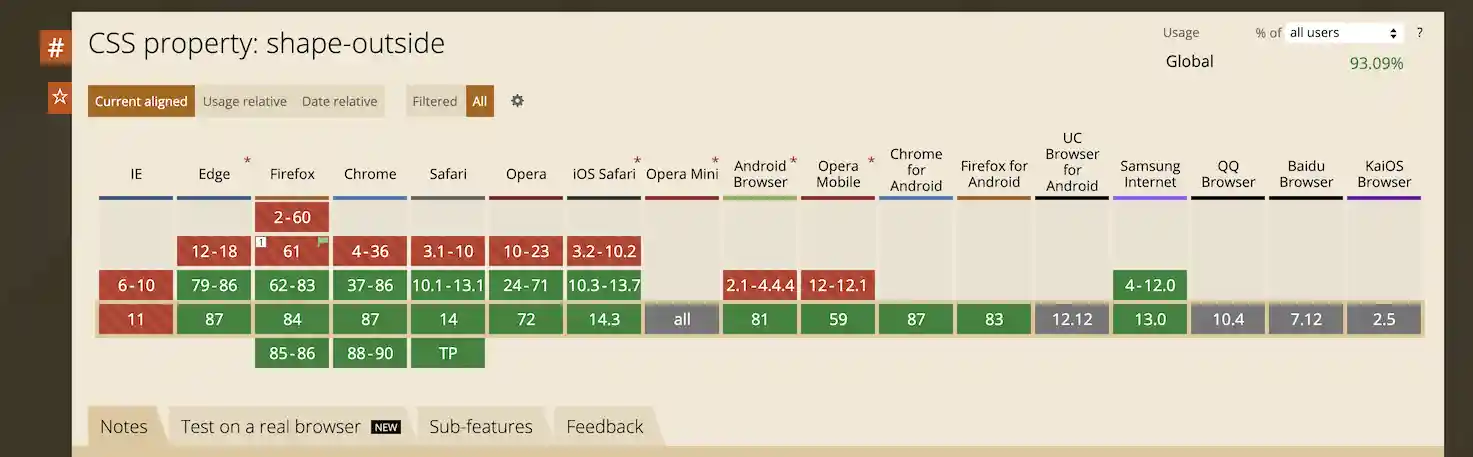
这个属性和 IE....就不用我说了吧?

这样就实现了图片和文字的环绕效果,示例代码可以从视频简介中的 github 仓库地址找到。如果觉得视频有帮助请三连,想优雅的学前端,请关注峰华前端工程师,感谢观看!